ヘッダーのメニューに肉球アイコンをつけたいなーとふと思い、前に少しだけ使ったFont Awesomeを開いてみました。
ちなみにこれがただのテキストメニュー

この文字の前に肉球つけたい!
実は前は自分ちの肉球を使って画像として貼り付けてたんですが、今回はこちらの肉球を借りることにしました。
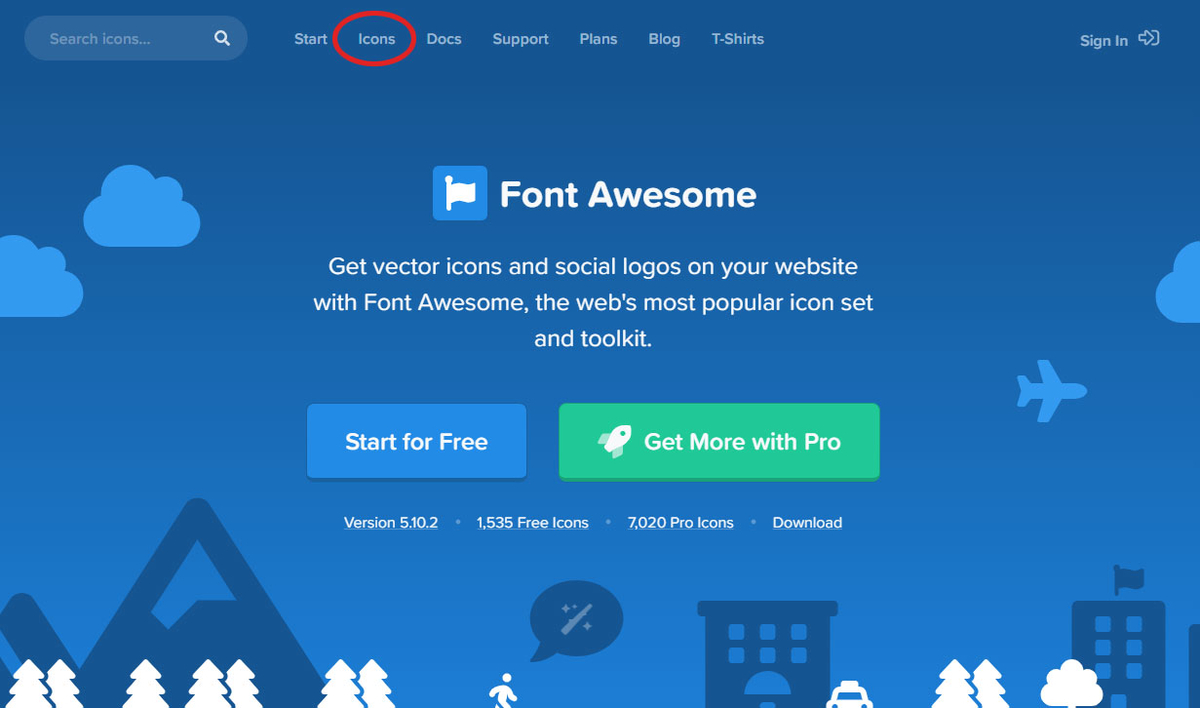
英語のサイトなので一見使えるのかと思ったけど、「icons」さえ読めれば使えます。

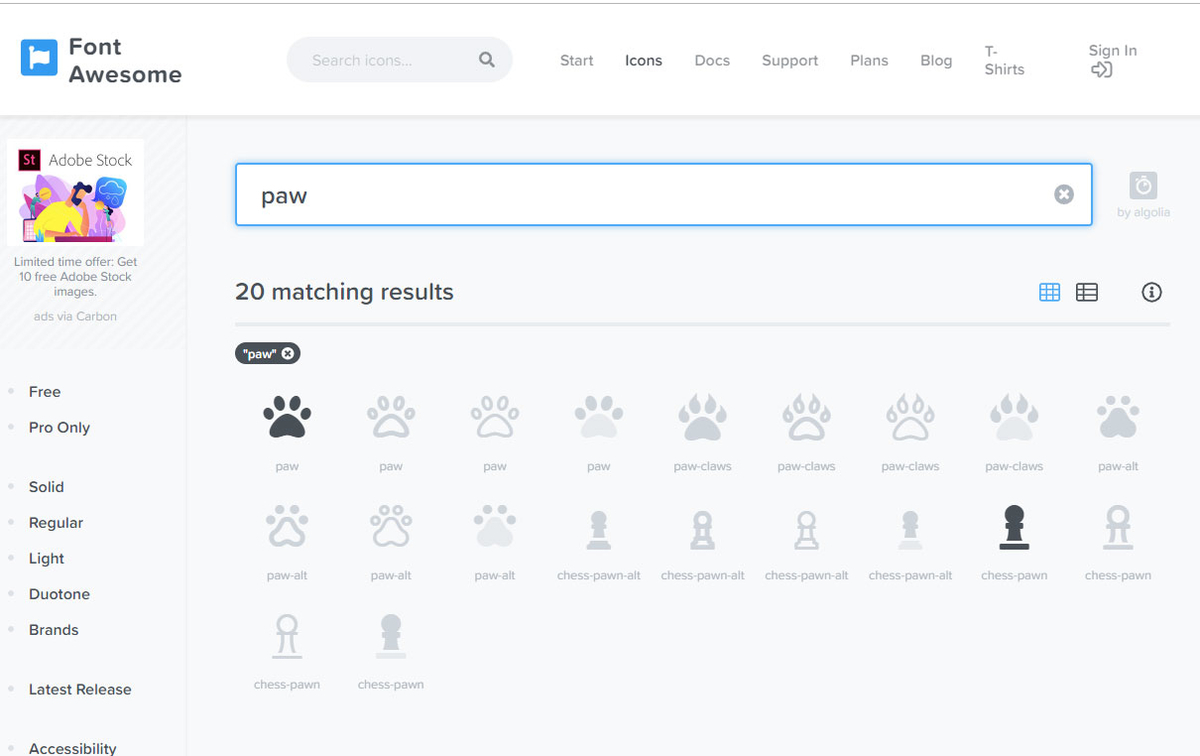
「paw」と検索したら肉球がいくつか出てきました!

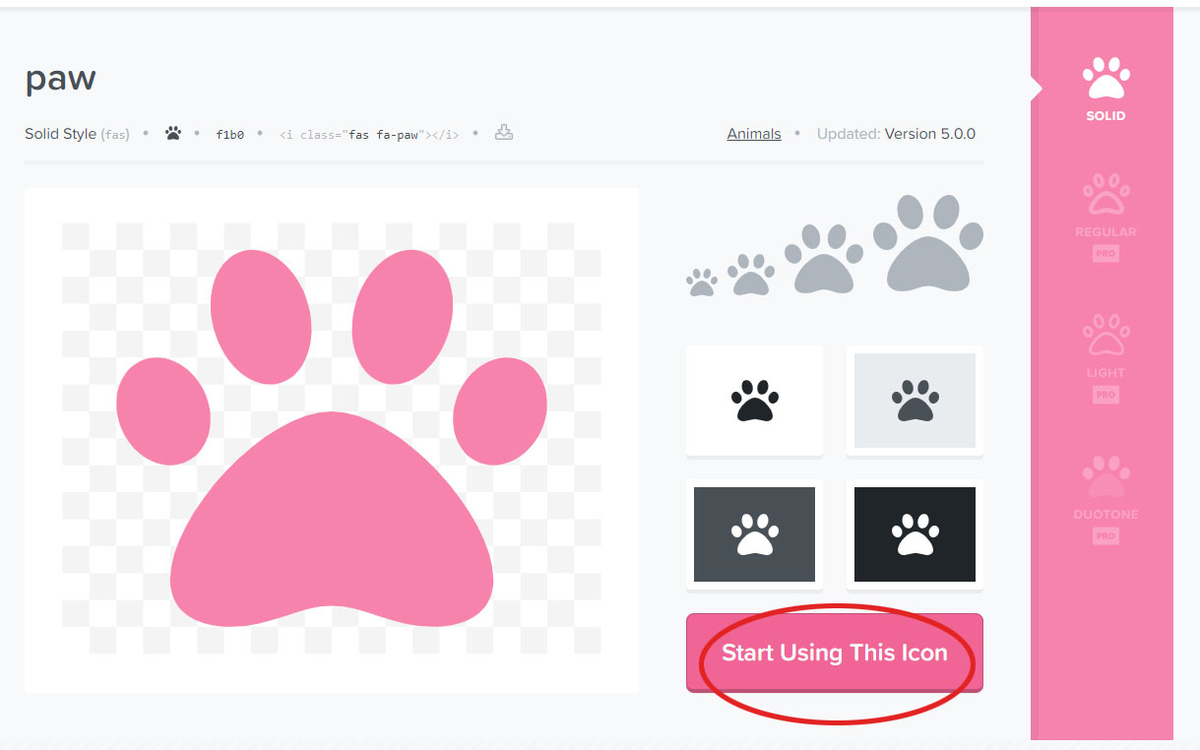
シンプルな一番最初に肉球で決まり!
私の場合は、ただ小さなアイコンをテキストの横につけたいだけなので、簡単なやり方で。
1.コードを貼り付ける
<head>~</head>に以下のコードをコピー
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
2.アイコンのコードを取得


3.つけたいところ(今回はHTML)に以下のコードをコピペ
<i class="fas fa-paw"></i>
を入れるだけ。

できました!
カスタマイズでアイコンを大きくしたり、動かしたりできるそうです。
CSSで調整することもできるそうです。
以下のサイトを参考にしました。