今回
「キャラクタをクリックしたらキャラの紹介文を吹き出して出してほしい」
という依頼を受けました。
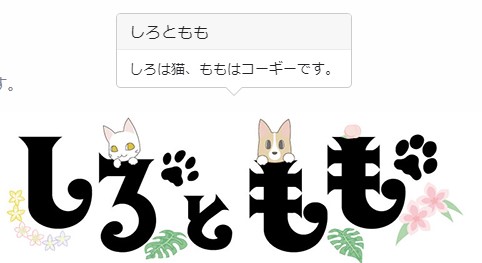
【サンプル】

クリックしたら説明文が出る。
昔一度、難しい語句にそれをつけてほしいと言われてjavascriptを触って作った気がしたけど、javascriptはあんまりやったことがなくて今回も大丈夫かなーと思っていたのですが、Bootstrapで簡単にできると知って早速やってみました。
そして調べるうちにそれが「tooltip」という用語であることがわかりました。
でもほぼボタン(テキスト)に表示する記述ばかりで画像の場合はどうするんだ…?と思っていたら、
【HTML】
<div class="shiromomo">
<a href="#" rel="tooltip" title="title" data-placement="bottom">
<img src="img"> </a> </div>
【CSS】
div.user-icon a { display: inline-block; }
これでいけたので、これで一度提出してみました。
でもこれだとどうもスマホとタブレットには表示されないみたいで、できたらスマホとタブレットも表示してほしいとのこと。。
ついでにいうと、表示時間も長かったのですが、短くする記述をしても遅い・・・
調べていたら、文字数が多い場合「tooltip」は向いてないとのことでした。
そんで次に検索していたら
「Bootstrapでpopoversを使うのもありです」
みたいなことを書いている人がいたので、popoveresを早速調べてみるとtooltipとの違いは、クリックしないと表示されない点と長い文章にも向いているとのこと!さらにスマホやタブレットにも対応!
ということでこちらを実装することにしました。
こちらの一番上の記述を参考にしました。
が!何も変わらない!??
おかしいとしばらく考えて調べてみたところ・・・
どうも・・・
<script>
(function() { window.addEventListener("load", function () { $('[data-toggle="popover"]').popover(); }); })();
</script>
どうもこのスクリプトの位置が悪かったみたいです。。
最後の方</body>の前に記述する!
以下のサイトを参考にしました。
jQueryもこれで何度か失敗しているので気をつけないと・・・です。
タイトルもつけられたし、これでOKもらえました!
ちなみに今回、そこまで時間がかからずできた理由のひとつがペンギン村にいたときに、
「エラーの対処法」
を現役のエンジニアに教わったことがありました。
実際のエラーの直しは教わらなかったけど、エラー対処法を習って翌日、半年くらいできなかったエラーが直ったという・・・
そんなこともあり今回作業がが早くなった気がしてます。大変感謝!
ちなみに毎度そんな感じで、やったことないことも受けるようにしているのですが、唯一できなかったのがバングラ語のサイト制作でした。
もらったバングラ語のデータをコピペしてもどうしても文字化けして使えなかった。。
誰に聞いてもわからないというので分かる人がいれば・・・だけど、ソフトが非対応とかそんなんな気がする。。時間がたてばできるのかな。。
今日は覚えておきたい事項だったので細かく書きました。