Adobe XDのudemy講座まだ終わってないんですが、途中まででかなり使えそうということで、今回制作の仕事をいただき、早速実践できないかと思って使いたい機能だけ調べてやっています。
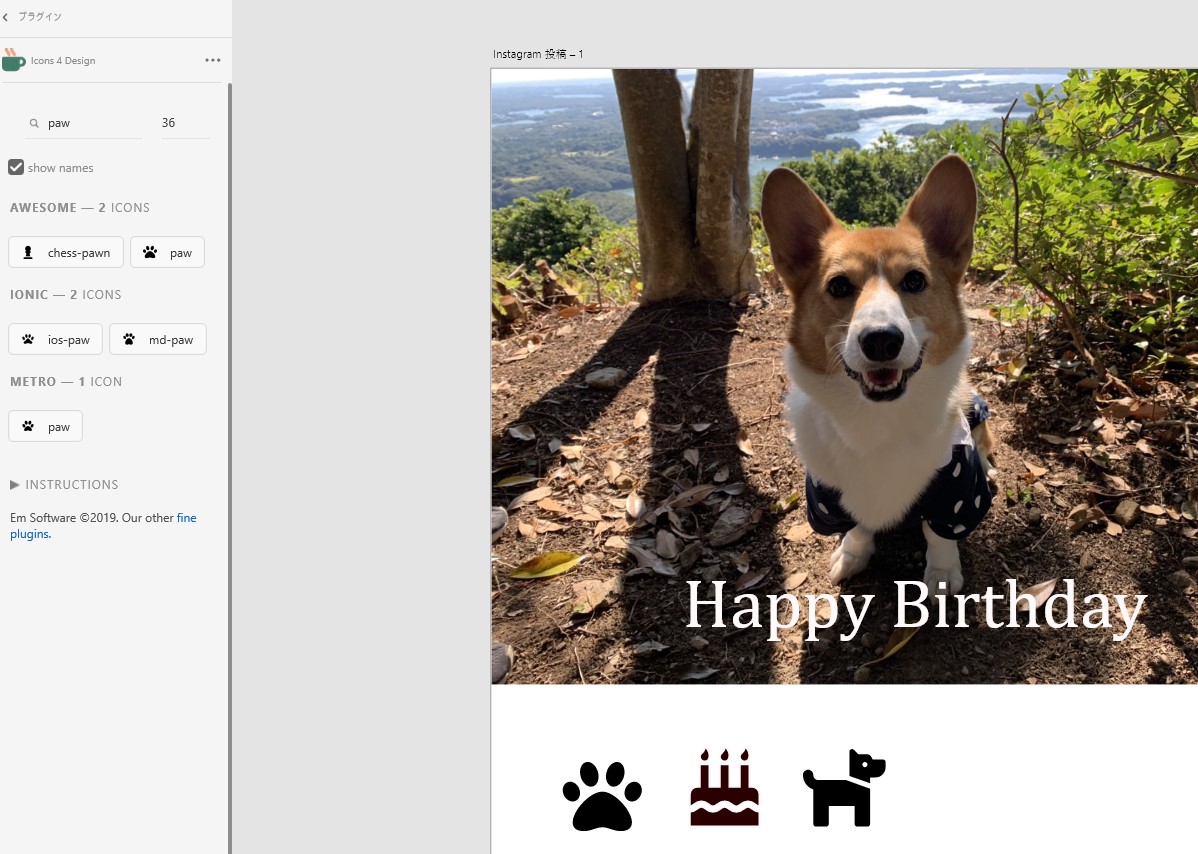
まずプラグイン「icons 4 Design」を試してみました。
今日はうちの犬の誕生日です。
それですぐ使えそうなプラグインをと。
「paw , birthday , dog」
と検索してでてきたアイコンの中から3つピックアップ。

英語のサイトなので英語じゃないと検索できないのは少し敷居が高いかも。。
私はいつもAWESOMEのサイトに直接いってアイコンを取得していたのですが、それがプラグインを入れることで検索できるのはかなり楽!
それ以外の大手サイト?もついでに検索してくれるらしく、pawでは3サイトのアイコンが出ています。
試しにサイトマップを作ってみました。

トップページの修正を依頼されたのですが、10年以上前に作ったサイトで、当時はアイコン取得って無料サイトを必死で探すしかなくってかなり苦労した記憶があるのですが、なんとか虫眼鏡っぽいのを発見。
前は色付きの虫眼鏡だったけど、最近はどこのサイトもシンプルアイコンだしこれで良いかなって思っています。
でもさすがに初心者マークはでなかった…。
姉がメルカリで初心者マークで荒稼ぎしているのでその素材をもらってつけた。
やっぱカラーの方がよいのかなーとも思ってきます。。

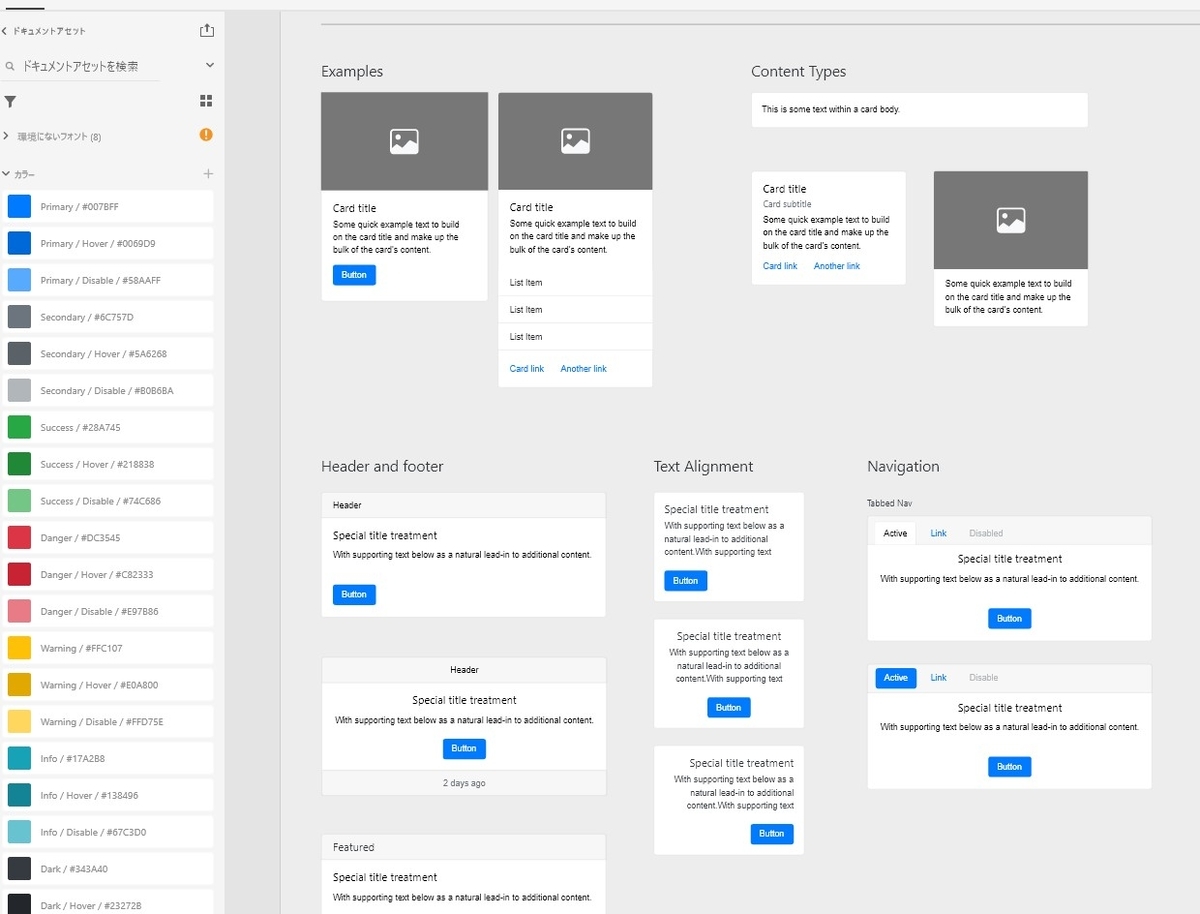
そんでさらに注目なのがUIキット!
こんなん無料で使えるのか!!
Bootstrapもありました!これでイメージしやすい!

こんなんも。
 主要サイトのUIはほぼ取得できるみたいです。
主要サイトのUIはほぼ取得できるみたいです。
とはいえ、コード生成はまだまだできないみたいで、最終的に自分でプログラムはしなければいけない!
SVGのコードの取得はできるそうなのですが、複雑なものだとコードが長くなったり、Chromeだとおかしかったり今の段階ではいくつか注意点はあるみたいです。
楽天は文字制限があるので、そのまま画像を使うほうが無難でした…。そもそもコードが貼れないかも。。
今までローカルで確認したりライブビューを使ったりして何度も修正を加えていたことがあるので、家の模型みたいにある程度の仕上がりが見れると手間はだいぶ減ります。
今回カテゴリバナーを作ってみたのですが、これまでフォトショップで素材を作ってVScodeでコーディングして、ローカルで確認したらおかしい!
またフォトショップに戻って・・・とやっていたのが、XDで色や構成をすぐ確認できて、素材に関してはそのまま保存ができるし手間はだいぶ減った気がしました。
ただし細かいコードなデザイン→グラデーションは使えなかったり、他にもフォトショップやイラストレーターにはあるけど、XDにない機能は現段階では多いです。
でも連携はできるので、それで対応はできそうなのですが、自分はデザイナーではないのでできるだけXDで完結出来たら良いなとは思っています。
おそらく今後、コード生成ができるようになるだろうと言われていることもあり、自分的にプログラマーでもデザイナーでもないので今後はこのソフトに頼っていくかもと思っています。そして久しぶりに楽しいソフトだなーと思ったので、もう少し掘り下げていこうと思います。
udemyでも勉強中ですが、公式サイトでもかなり学べるみたいなので細かいところもつめていきたいと思います。