今100ページくらいあるサイトのレスポンシブサイトへの移行作業をしています。
もう1ヶ月以上やってる。。
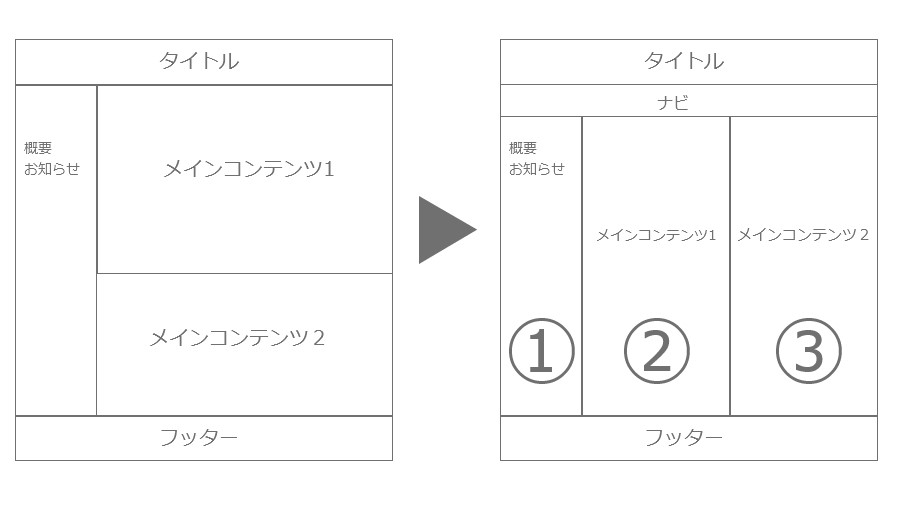
これまではPCメインで以下の左のような感じで表示していたのですが、今回レスポンシブ移行で右のように変更してみることにしました。

ナビは全ページ共通用に作ることにしました。100ページの内容をひとつずつリンクしなきゃいけなくて若干大変です。。今回かっこつけてアイコンも入れてみてしまったので超面倒。。
全体の構成ですが・・・
ここのサイトとか
すごく細かく説明してくれてるんですが、考えてたら頭痛くなってきて、そんなときジェネレーターをみつけて使ってみたところ、頭使わなくてもできました。
Bootstrapのバージョンは3ってなってるけどいけた。
メインコンテンツはbootstrapのList groupを使いました。
でも、内容が多すぎて、boostrapから用意しているカラーだけだと足りなくて(色も変)、結局CSSを使って装飾する必要があるのでまだまだ時間がかかりそうです。。
メインコンテンツ1の内容が多くて伸びてしまうのでやっぱ違うやり方が良いのかなぁとも思ってしまう。。
1番の概要などのメニューは素材で作っていたのですが、長方形の画像をレスポンシブにするとそのままの比で表示されておかしくなるので、CSSで似たボックスを作って対応することにしました。そうするとスマホ表示のとき自動で横長のボックスに変わってくれる。これが大変だった。。
「CSS BOX」とか検索するとたくさん装飾ボックスが出てくるのでそれを使えば良いのですが、細かいカスタマイズに苦労しました…。
そんでとりあえず、Bootstrapで作った際のヘッダー、フッターのパーツ共通化(PHPを使ったやつ)のプログラムを公開しました。
Bootstrap自体使ってる人が少なくて、みんなWordPressとかそんなんなんで見る人はあんまりいない気がするけど、自分がよく使うので公開してみました。
Githubの使い方も合ってるのかわからん。。
ここまで1ヶ月以上毎日取り組んできているけど、この原案通るかわかりません。。
ただ今回これだけやったらさすがにだいぶ理解することができました。
こんなにページ数多いサイトやることは今後はほぼないので、簡単なサイトなら請け負えそうです。
そんで今回UIデザイナーっていうのが大事ってのはよくわかった…!
とりあえずこれ終わったら自分のサイトの作り変えでもやろうかと思ってます。